Was vorher war und wie es weiter ging …
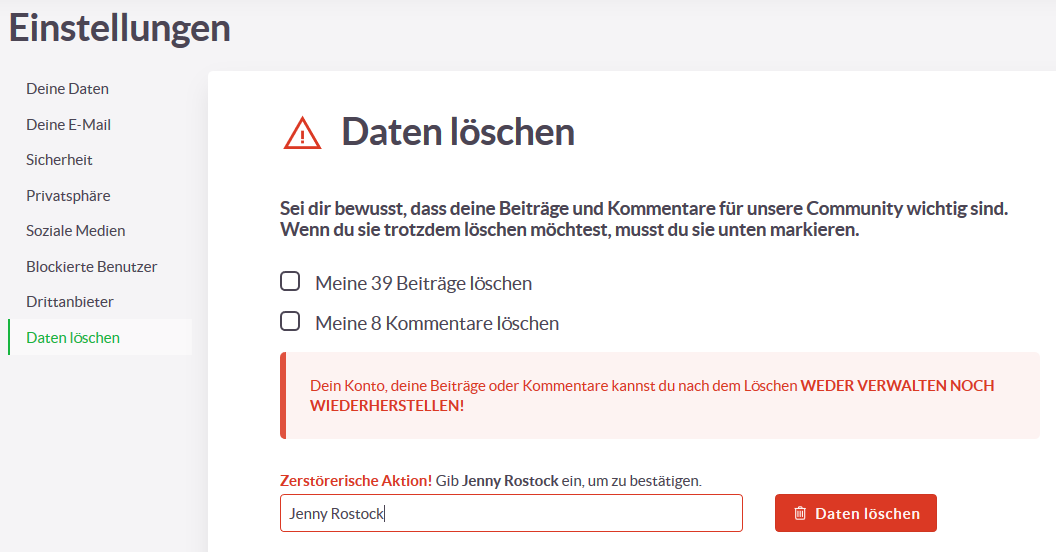
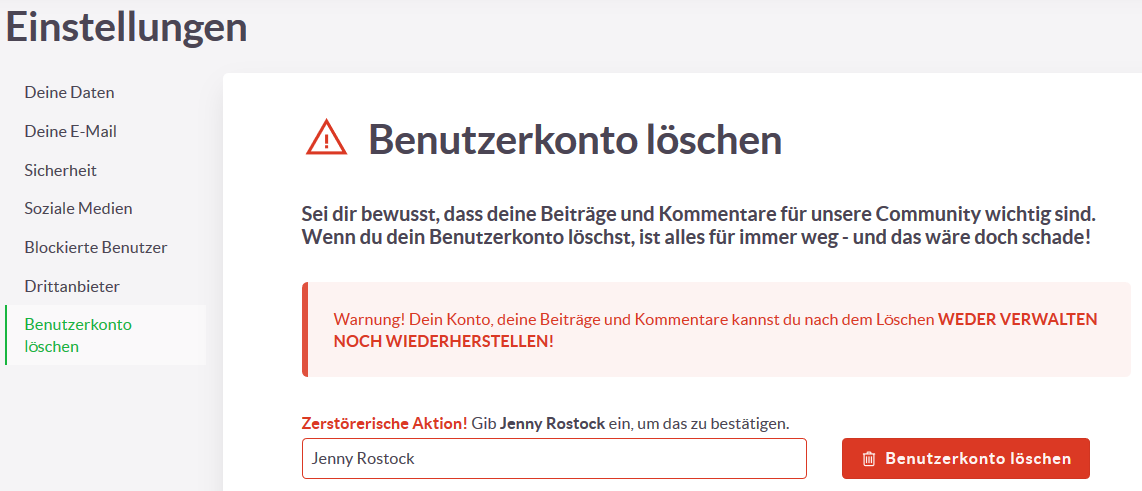
Hätten die beiden Links in dem Issue #2355 funktioniert, dann hätte ich mit einem Klick das Formular sehen können, um das es bei diesem Bug hier geht. So öffnete ich in meiner lokalen Testumgebung bei dem angezeigten Testteilnehmer > Profil > Einstellungen > Daten löschen und gab den Namen Jenny Rostock in das Textfeld ein. Dann sah ich dies

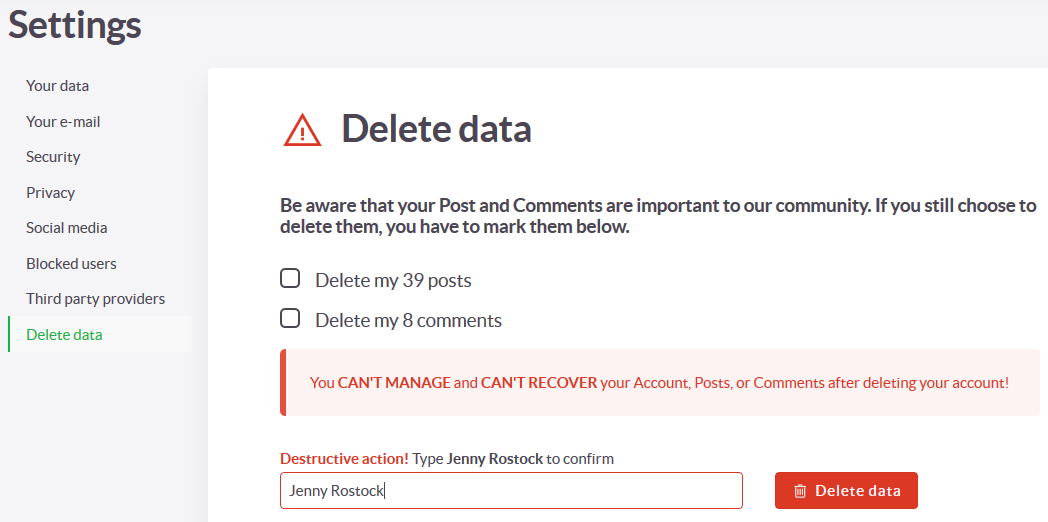
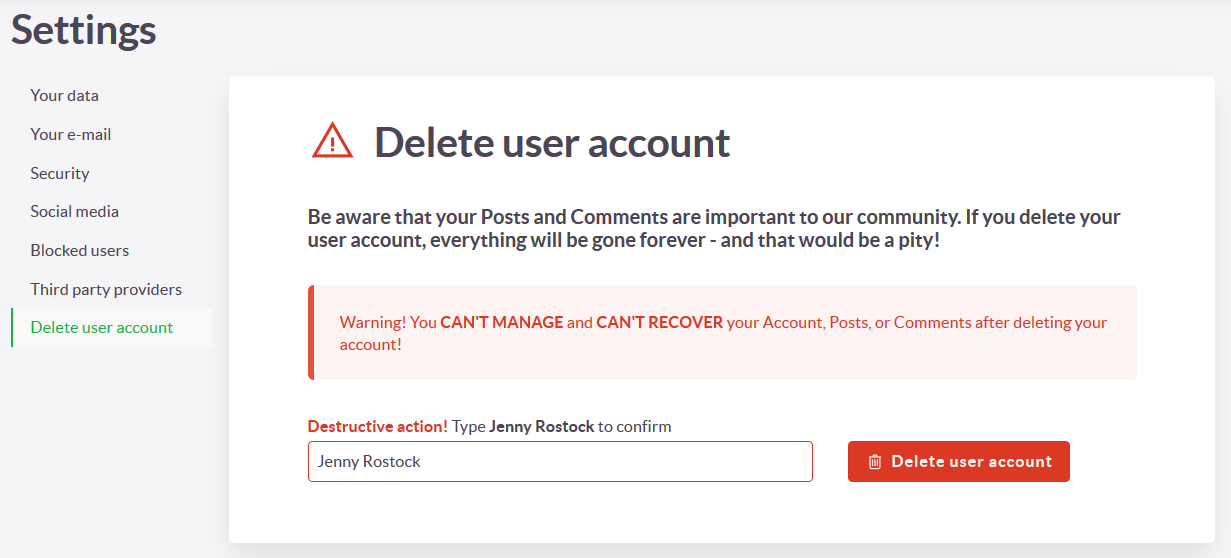
und in der englischen Oberfläche sieht es so aus

Der Fehler in diesem Formular ist, dass beim Klick auf den roten Button nicht nur die Daten des Teilnehmers gelöscht werden, sondern sein ganzer Account. Und das ist irritierend. Bevor Robert sich verabschiedete, beantwortete er mir noch die Frage, die mir schon lange auf dem Herzen brannte:
Wo ist der Code zu finden, der dieses Formular erzeugt?
Ich bekam das Gefühl meinem Ziel sehr nahe zu sein!
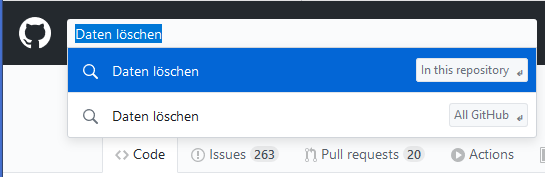
Und tatsächlich ist es einfacher als ich dachte. Der Code wird angezeigt wenn man auf den Tab links von Issues klickt. Dann gibt man ein Stichwort in das Suchfeld darüber ein. „Daten löschen“ war ja die Überschrift in dem Formular das geändert werden sollte (ich hätte auch „Delete data“ eingeben können).

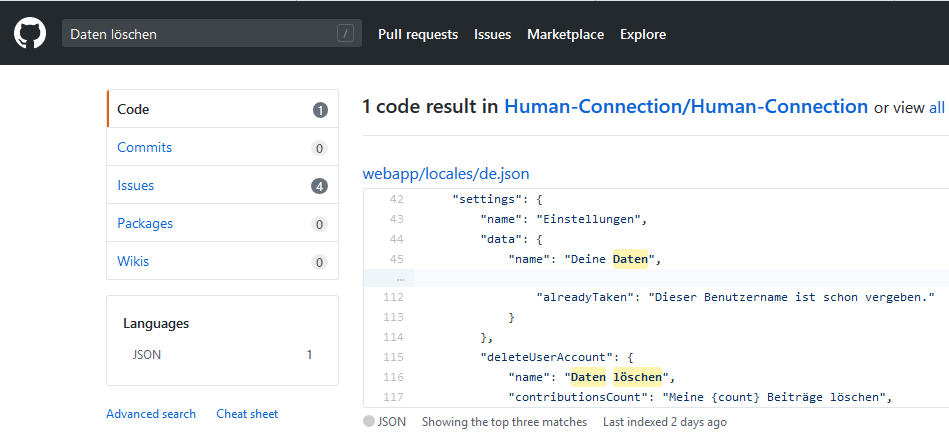
Nun wurden mir zwei Code Ausschnitte angezeigt und ich fand schnell was ich suchte: Das Verzeichnis des gesuchte Codes : …/webapp/locales/de.json

Wo ich den Ordner webapp zu suchen hatte, war mir hinreichend bekannt und mit einem Klick sah ich die Code files für alle 8 Formulare in den Sprachen Deutsch bis Portugiesisch.

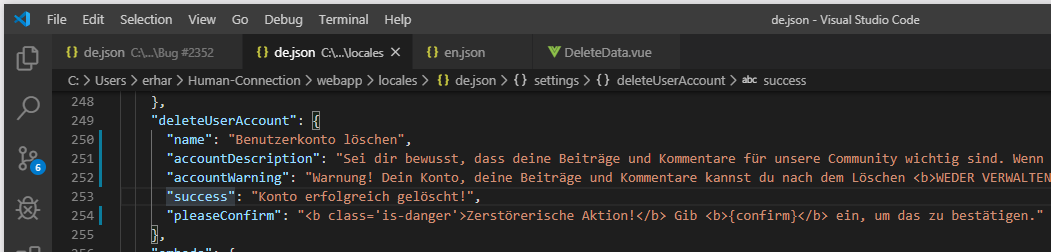
Dann öffnete ich das file de.json mit dem Editor Visual Studio Code und – da war er zu sehen, der Code der das deutsche Formular beschreibt. Nun war ich in meinem Element: Den Namen geändert, die irreführenden Zeilen rausgelöscht und den Text etwas modifiziert, sah es dann so aus:

Als ich mir das Ergebnis frontend ansah, war da noch eine Checkbox (=das Kästchen in den man einen Haken machen kann) stehen geblieben. Also suchte ich nach der Prozedur die den soeben geänderten Code mit „deleteUserAccount“ aufruft. Mit der Suchfunktion fand ich auch gleich die Datei …/webapp/components/DeleteData/DeleteData.vue

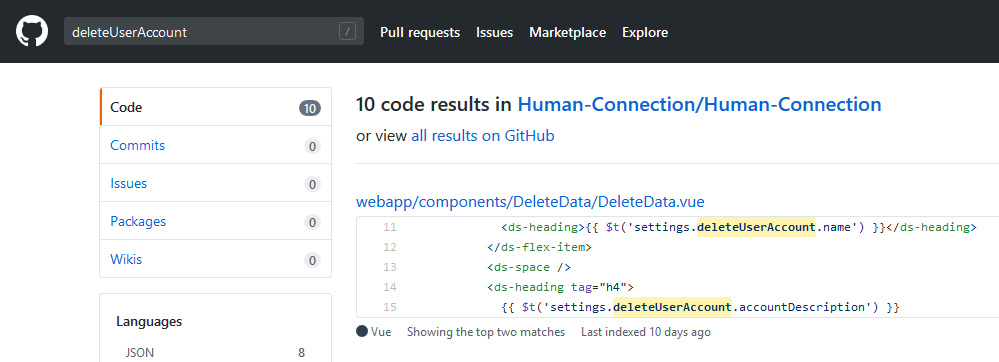
Und auch diesen Code fand ich wie gehabt ganz leicht im HC Repository

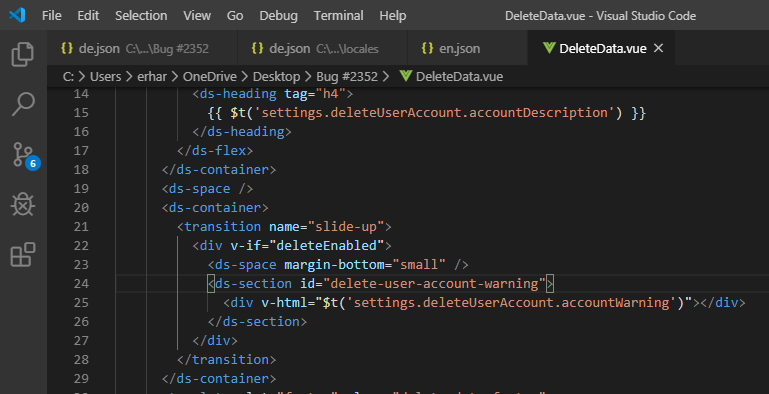
Auch das DeleteData.vue öffnete ich mit dem Editor, fand die entsprechenden Zeilen und entfernte sie. Lieber hätte ich die überflüssig gewordenen Zeilen als Kommentare markiert um die Änderung später nachvollziehen zu können, aber ich fand keine Kommentare im gesamten Code. Das muss ich Robert noch fragen.

Wenn man in der lokalen Entwicklungsumgebung Code ändert, kann man die Auswirkungen frontend sofort als Ergebnis sehen. Und das sah dann so aus

und weil alles so easy war, änderte ich auch das en.json gleich mit und dann sah das in der englischen Oberfläche so aus

Problem gelöst? Aus meiner Sicht ja. Nun galt es meine Lösung zur Verwendung im offiziellen Code, im sog. master anzubieten und das geschieht durch einen Pull Request. Aber den zu erstellen, dazu muss mir Robert helfen.
Er hat mir bereits seine Hilfe angeboten. Jetzt gilt es nur noch einen passenden Termin zu finden …


Super! Einen Pull Request zu erstellen geht ganz leicht. Nachdem du die Änderungen gespeichert hast, gibst du folgende Befehle ein:
1. git checkout -b delete_user_profile
Erstellt einen neuen Branch namens „delete_user_profile“ und wechselt auf diesen.
2. git add .
Merkt die Änderungen zum commit vor
3. git commit -m „Improve naming of delete user profile“
Speichert die Änderung in einem „Commit“
4. git push origin -u delete_user_profile
Lädt den lokalen Branch „delete_user_profile“ bei Github hoch und verbindet die beiden branches (lokal und remote) miteinander
Wenn der branch erfolgreich hochgeladen wurde, einfach auf unser repository im Browser gehen: https://github.com/Human-Connection/Human-Connection/ und auf den grünen Knopf „Create new pull request“ klicken.